このブログは静的サイトジェネレータを使って書いてます。

マークダウンなので文章自体は書きやすいんですが、WordPress と違って iPad や iPhone から更新する方法はいまひとつな感じでした。通勤時間や寝る前のちょっとの時間を有効活用したかったので、試している方法を書いておきます。
同期設定
複数の端末からアクセスできるように Markdown を置いているフォルダを Dropbox フォルダにシンボリックリンクを貼ります。写真とかも携帯からアップしやすくて便利かもです。
エディタ
iPad 向けエディタは 1Writer、Bear、Byword などなど、 たくさんあるんですが個人的には Editorial が一番使いやすい感じがしました。
Editorial http://omz-software.com/editorial/
マークダウンが書けて記号をタイプしやすいようキーボード拡張がついていて Dropbox 連携もできて、さらに後述する Workflow という機能があるのでお勧めです。
インストールした後は Dropbox 連携を済ませておきます。
Frontmatter を自動生成するように設定する
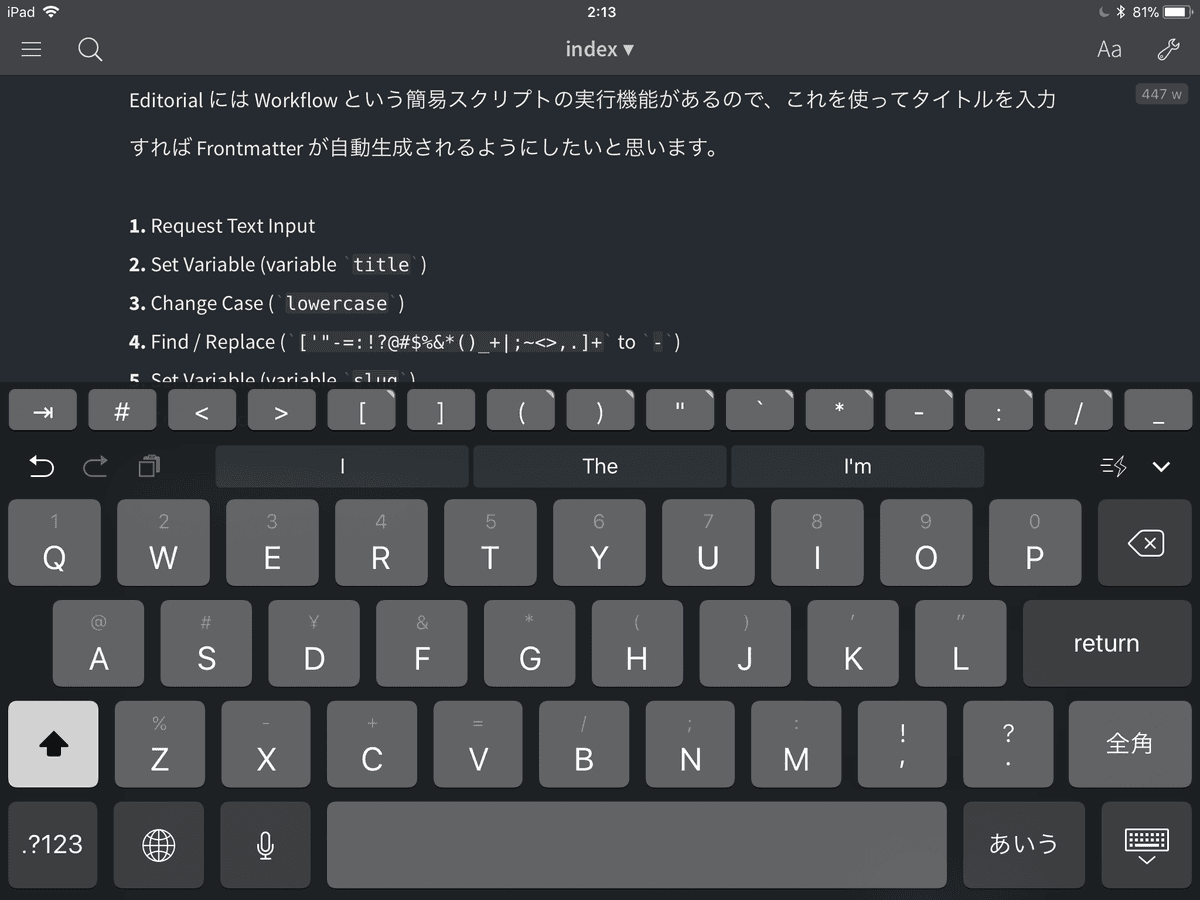
Editorial には Workflow という簡易スクリプトの実行機能があるので、これを使ってタイトルを入力すれば Frontmatter が自動生成されるようにしたいと思います。
- Request Text Input
- Set Variable (variable
title) - Change Case (
lowercase) - Find / Replace (
['"-=:!?@#$%&*()_+|;~<>,.]+to-) - Set Variable (variable
slug) - Create Document
設定が面倒な場合は Workflow リンク を用意したので Editorial がインストールされた端末から開いてみてください。
あとはひたすら更新!
ざっとこんな感じで現在は更新しています。 いつか iPad を使って横になりながら仕事がしたい。
以下の記事を参考にしました。
Using the iPad for: Blogging with Jekyll - Matt Gemmell https://mattgemmell.com/using-the-ipad-for-blogging-with-jekyll/