買ってよかったもの2025
2025 年に買ってよかったものをまとめました。ガジェット多めですが、スマートホ...
2025 年に買ってよかったものをまとめました。ガジェット多めですが、スマートホ...
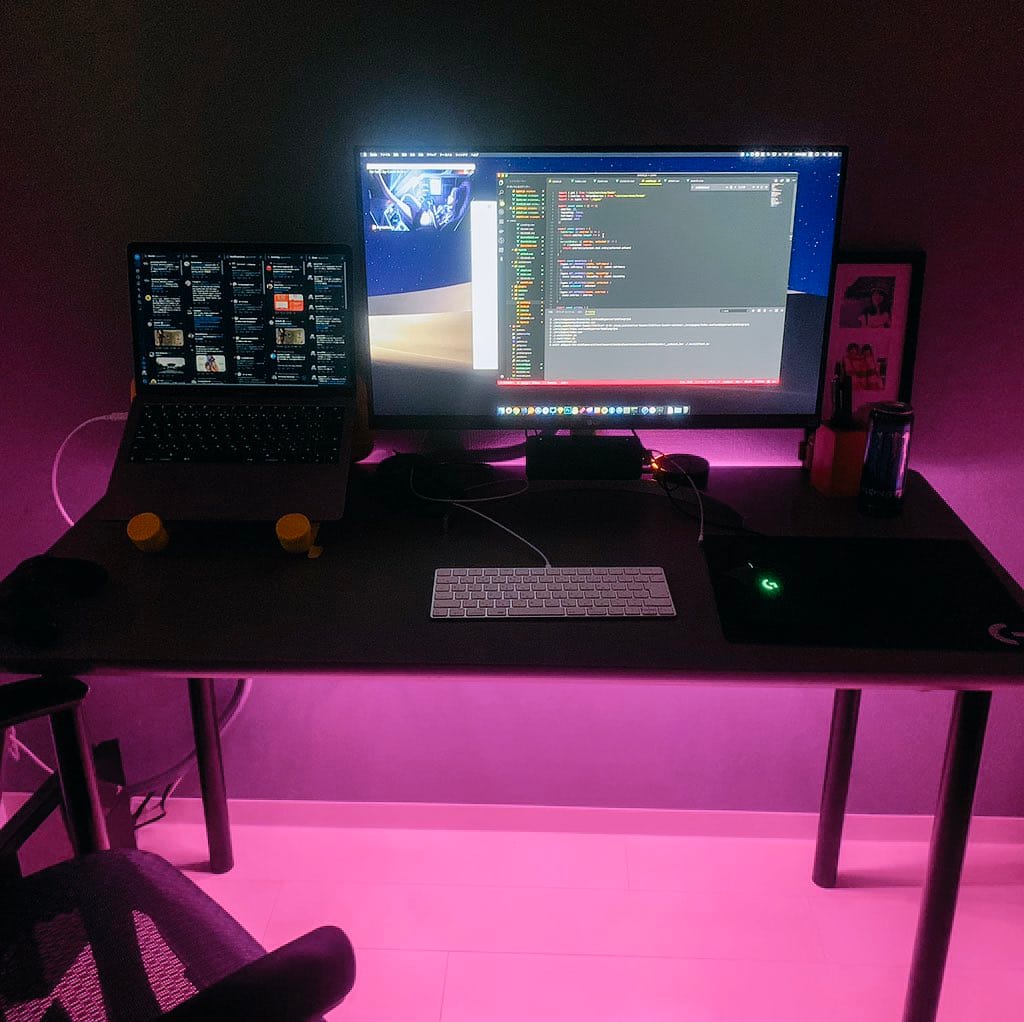
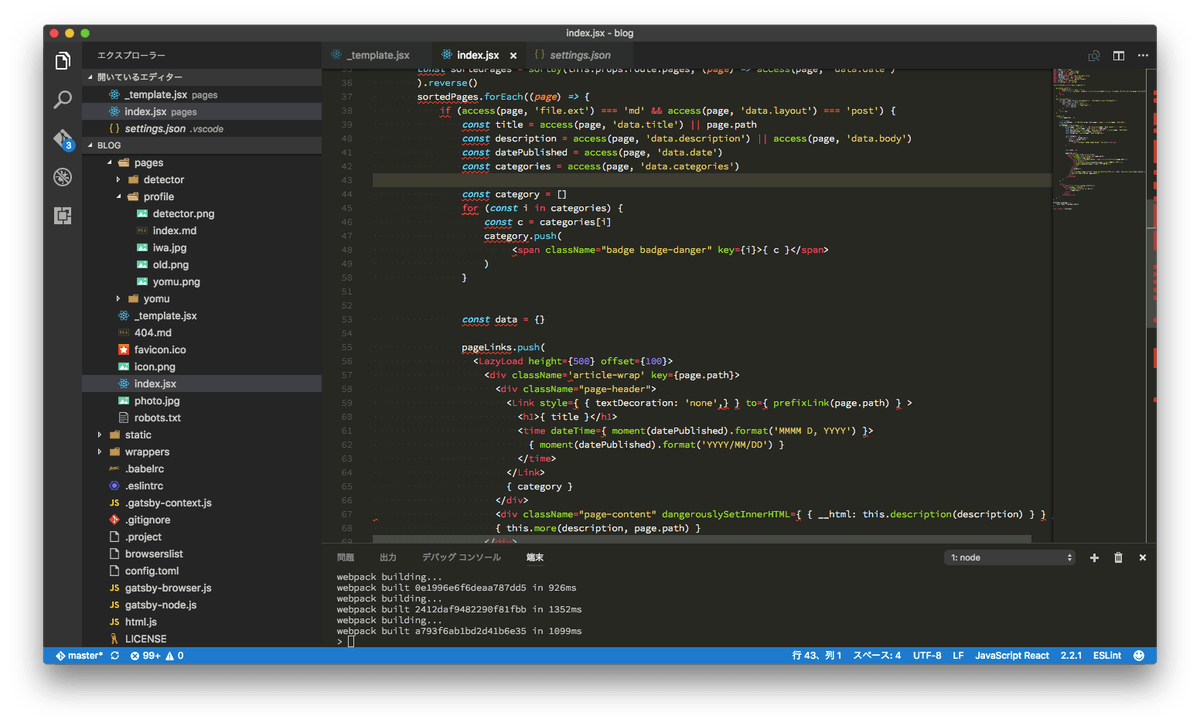
ディスプレイ、リポジトリ、IDE などなど 自分はマルチタスクが苦手だけど、あら...
Kilo や Spec Kit の仕様駆動開発とは仕様・実行計画・タスクリストを...
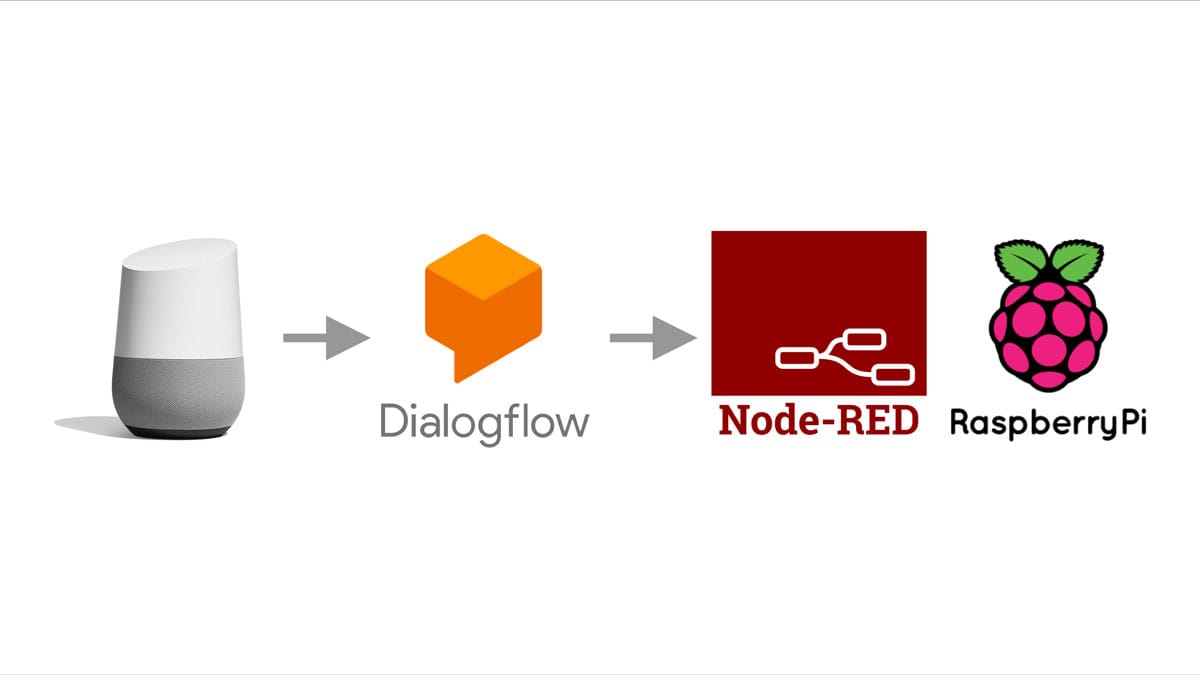
はじめに 2025 年のスマートホーム環境を構築するにあたり、Home Assi...
この投稿はシンタックスハイライト機能のテスト用です。 通常のテキストの中に の...




2017 - 1 人目誕生 2018 - 待機児童問題があり都内から千葉...
https://lee.hpplus.jp/column/2758018/ 結果...


個人間取引のサービスが儲かるよね 車 衣類 通貨 宿泊
deploys / a day / a developer 最近、エンジニアリン...





> I believe all startups should hire a V...
サティアモデル 小さな成功が外に届かない 回を重ねるごとに参加者が減少する傾向 ...


[** なぜやるのか] チーム間の摩擦を最小限にするため プロダクトと共に組織を...
トップダウン:チーム活動支援 (ゆとりを生み出すための)進捗の見える化 チームの...




所信表明。いつか書く https://managerreadme.com/ ht...



テスト駆動開発 (Test Driven Developmen; TDD) ビヘ...

UX 改善や短期計画に向いている カードの作成 グループ編成 図解化(KJ 法 ...
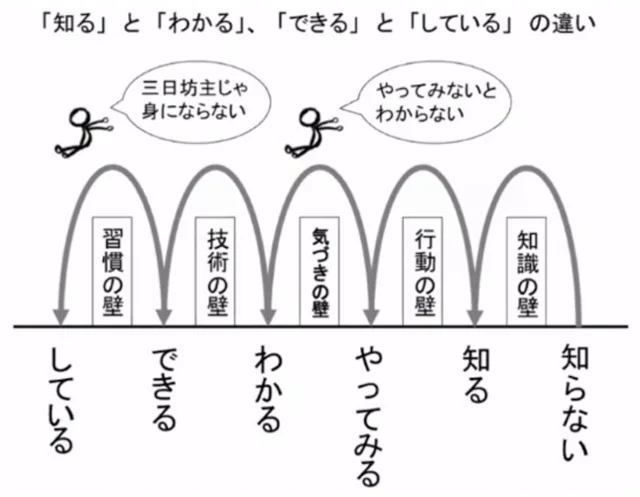
ティーチングで悩んでいたけど踏ん切りがついた考え方 新しい技術やツールに詳しいエ...
中長期の計画向き [* 判断・結論を出さない(結論厳禁)] 自由なアイデア抽出を...
"You ain't gonna need it" 縮めて YAGNI とは、機...
現職(または前職)のアーキテクチャ構成を教えてください? DB の構成、一番使わ...
https://www.w3.org/TR/WCAG20/#relativelu...

使えそうなところ 個人の学習リポジトリ プロダクトでも機能ドメインでの分割 デメ...
エンジニアとして どんなに馬鹿でも毎日勉強し続けること エンジニアは安売りせず高...



CHERRY: 背は低め段差あり。ドイツの GMK 社製で値段は高いが高級感があ...





よいタイミングかなと思い書き記すことにします。 2013 年に Web メディア...



これまでイベント関数でバインドした要素を取得する場合。 こんなコードを書いてまし...






iOS の新プログラミング言語 Swift をゲームアプリケーションを作りながら...


Twitter API を使って画像付きで投稿する場合、ライブラリの tmhOA...
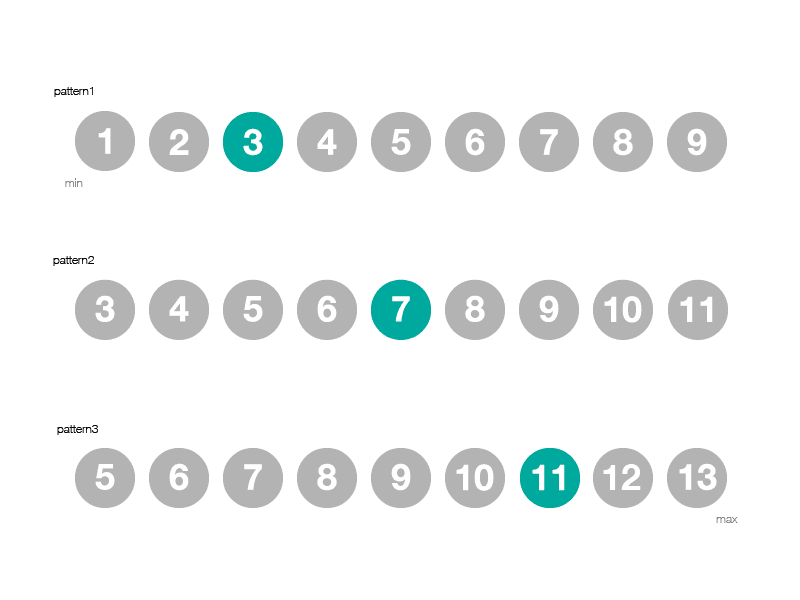
URL パラメータの書き換えることってそんなになにけど、 プログラムのアップデー...
Twitter などでは絵文字が使えます。 Twitter の埋め込んだサイトの...
![CentOS7にLAMP環境とWordPress構築[さくらVPS]](/images/posts/2014-10-05-centos7-lamp/centos.png)
正規表現を使って以下の対象 URL をマッチさせる。 _パターン文字列_ <!-...
Window マシンに Emacs を入れた際に、 日本語ディレクトリ内のファイ...
PHP から MySQL に接続していて以下のエラーが出た、原因がつかめなくて詰...
仕事終わりと休日を使ってアプリケーションを作り始めました、 個人制作だと細かいと...


ご飯が炊けるまで時間があるので、ちょっとだけメモします。 指定した要素にスクロー...
参考 : http://www.zabbix.jp/node/1441 <!--...
AWS での死活監視とアラートメールの送信方法がいくつかあり、 そのメリット、デ...
Emacs をダウンロードします。50MB くらいありました。 2014.01....
WebView で構成されたハイブリッドアプリケーションを開発しようと思った。 ...

ナビゲーションや背景を暗くした時に statusbar の文字色を白にしたかった...
立ち上がりまでが重いですよね。 開発していてログとか取るのも一苦労です。 最近は...
LAMP 環境構築を数ヵ月ぶりにやったらいろいろと変更している部分があったので更...
勉強していて調べたら Wikipedia に載っていた。 そして個人的におもしろ...
AWS 登録してみたのでさっそく触ってみました。 登録には携帯番号やクレジットカ...
Google APIs Console から Google Cloud Cons...

ローカル保存できる場所は各プラットフォームごとで違いがあってややこしいけど、下の...

初期状態だとこんな感じ このサイトでどんな表示になるのかを確認しながら変更できる...

今日は Titanium で Google Play に公開したアプリケーション...



iPhoto を使ってフォトブックが簡単に作れるみたいですので、ためしてみる。 ...
Chrome のデバッグツールを開いてみると、「jquery-1.10.2.mi...
Linux でよく使うんですが、Mac は初期状態だと使えない。 なので.bah...
PHP 部分で文字化けが起きた場合 この一行を追加する。
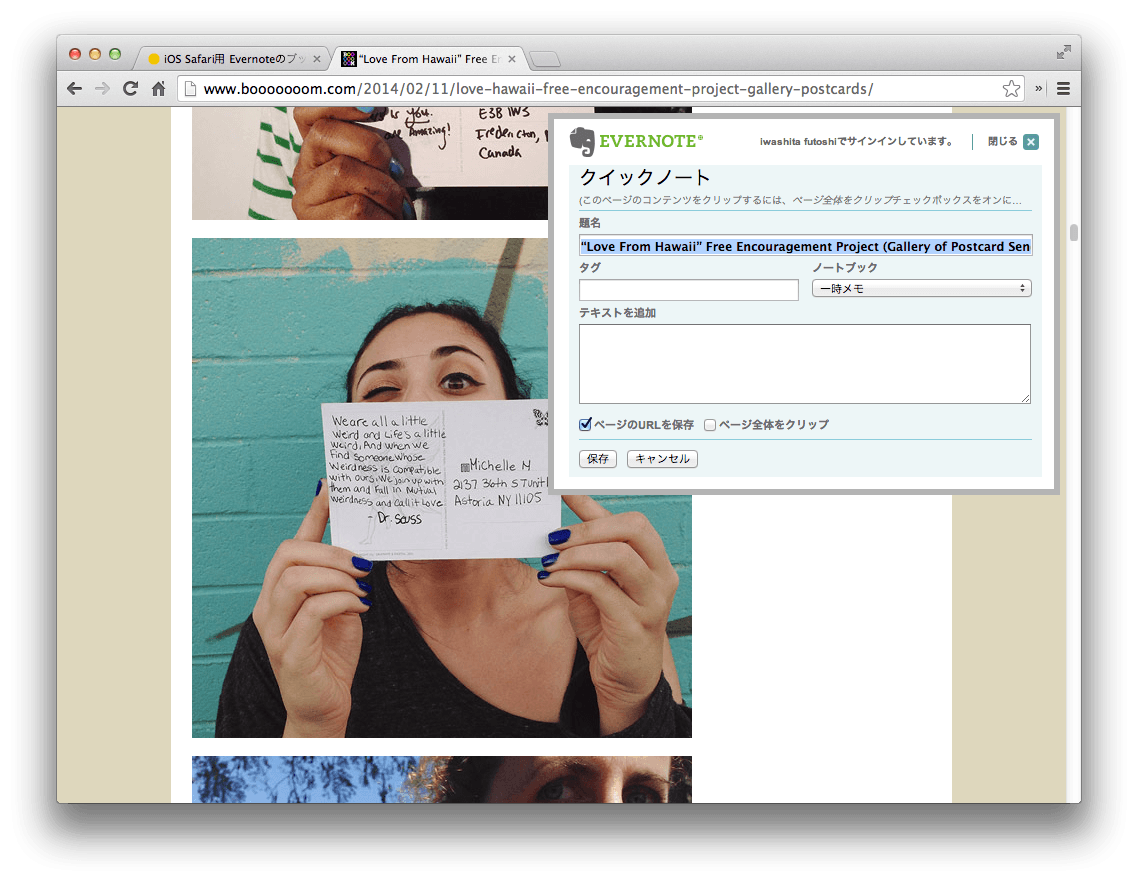
右カラムのつぶやきを 1 件表示するプラグインを作った時のメモ このままだと[外...


